
Почему F.A.Q. важен и как мы его внедрили.



Рано или поздно у пользователей начинают возникать вопросы по использованию продукта, ответы на которые они могут получить только от техподдержки. Но что, если пользователей больше миллиона, и у саппорта иссякнут ресурсы на быстрый отклик?

На помощь могут прийти различные решения, которые будут зависеть от типа и частотности проблемы. Однако, если обобщать, нам смогут помочь: Онбординг, Тултипы, Бейджи, Попапы, Ботомшиты - любое взаимодействие, которое не усложняет опыт и максимально понятно информирует пользователю о той или иной функции.
Кто-то скажет, что вместо информационных усложнений лучше делать сразу все понятно и удобно, но «Понятность» невозможно отследить ни качественно, ни количественно. Всегда найдется группа людей либо не понимающих, что и как работает, либо не интересующихся тем, как оно может работать.
Для этого продукты разрабатывают отдельный раздел, посвященный часто задаваемым вопросам, в котором размещается всевозможная информация о продукте и его функциях - F.A.Q.
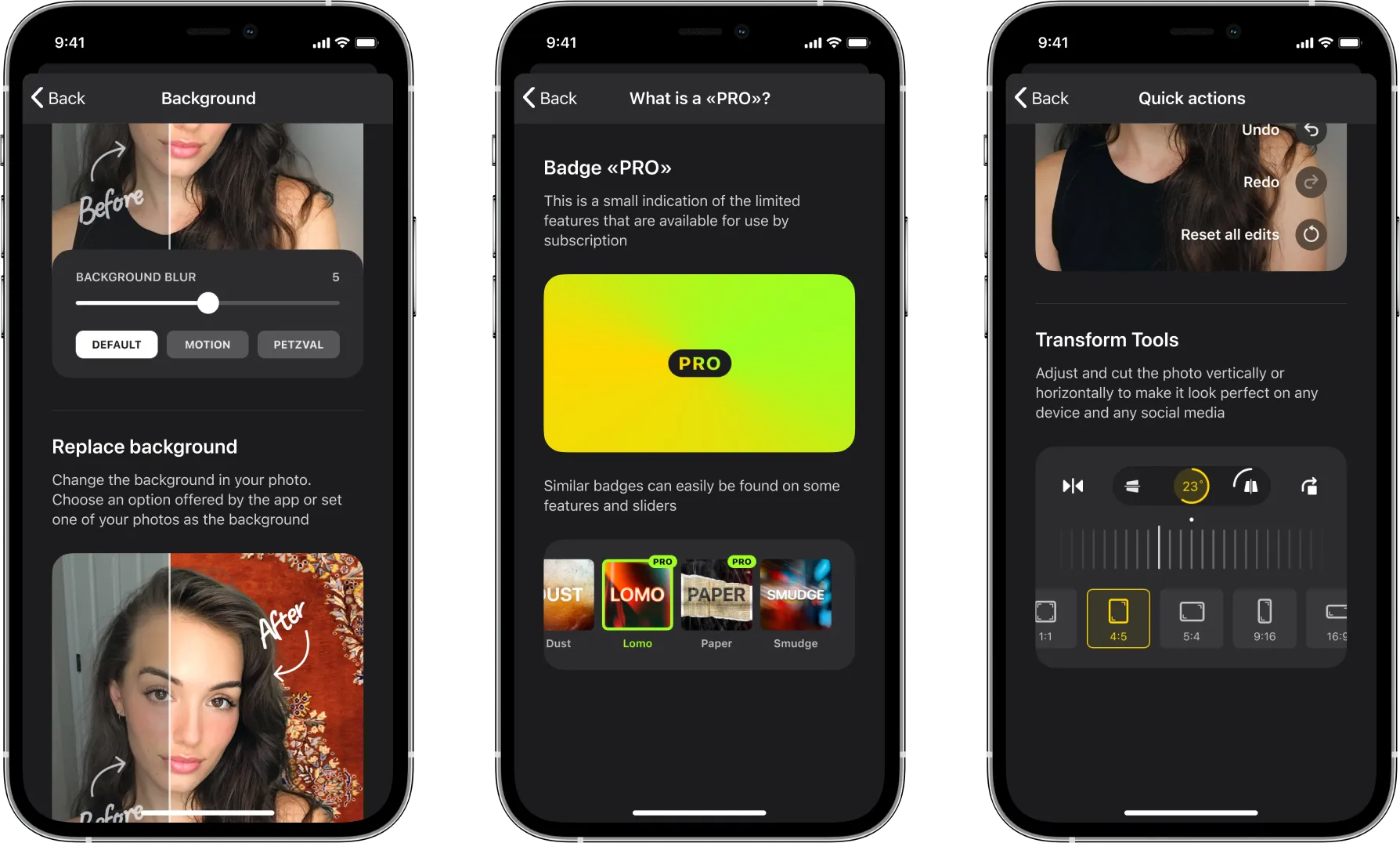
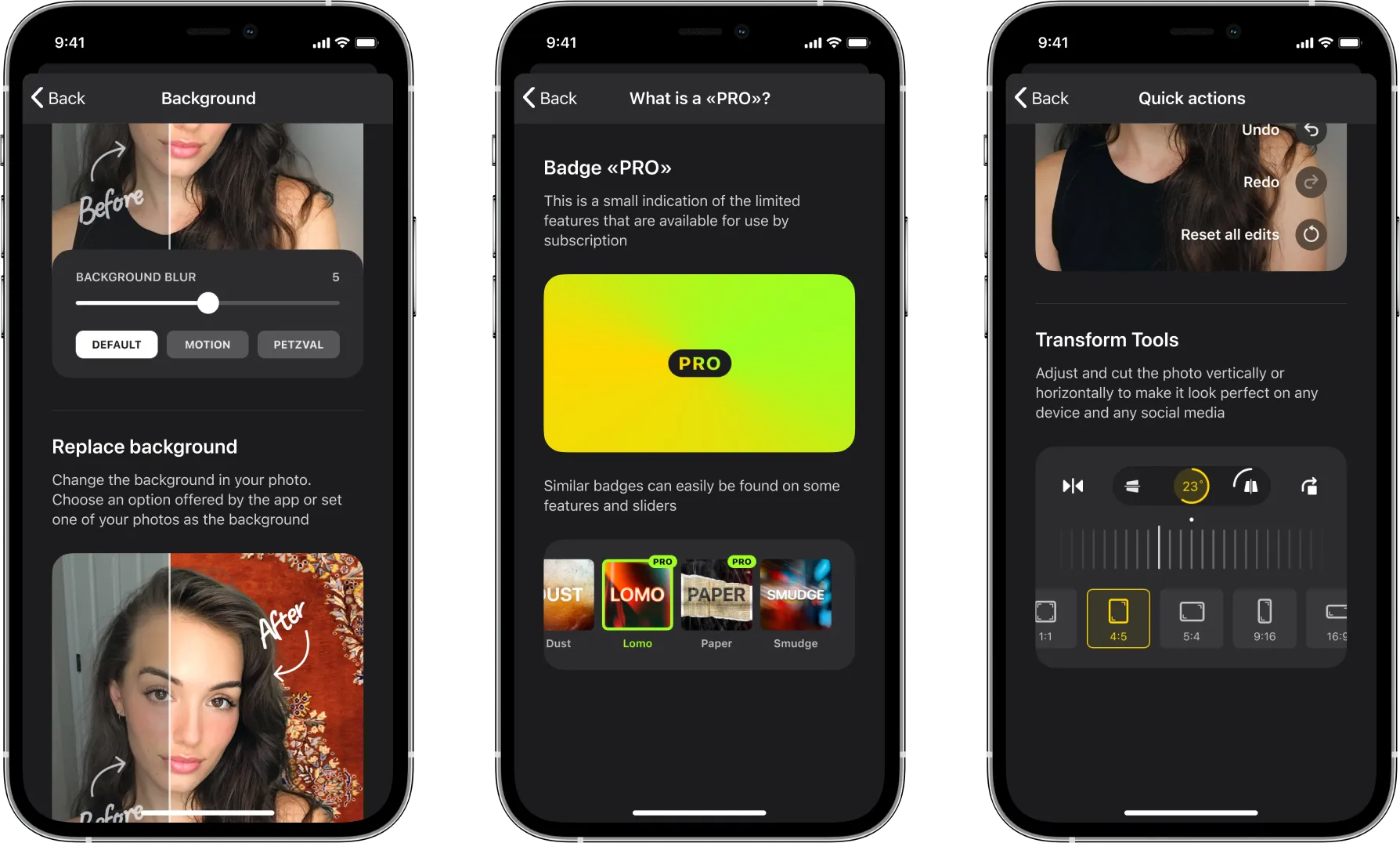
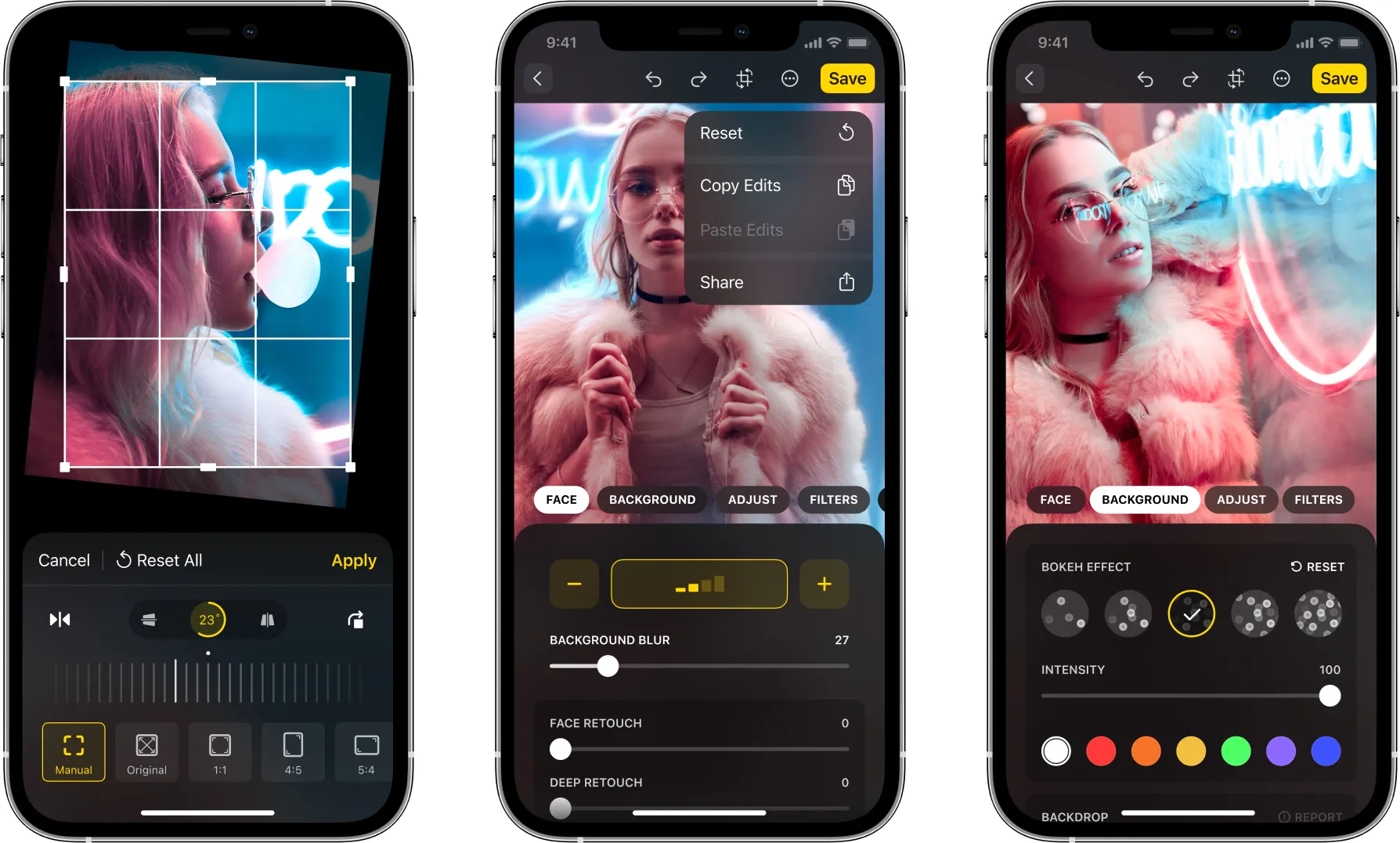
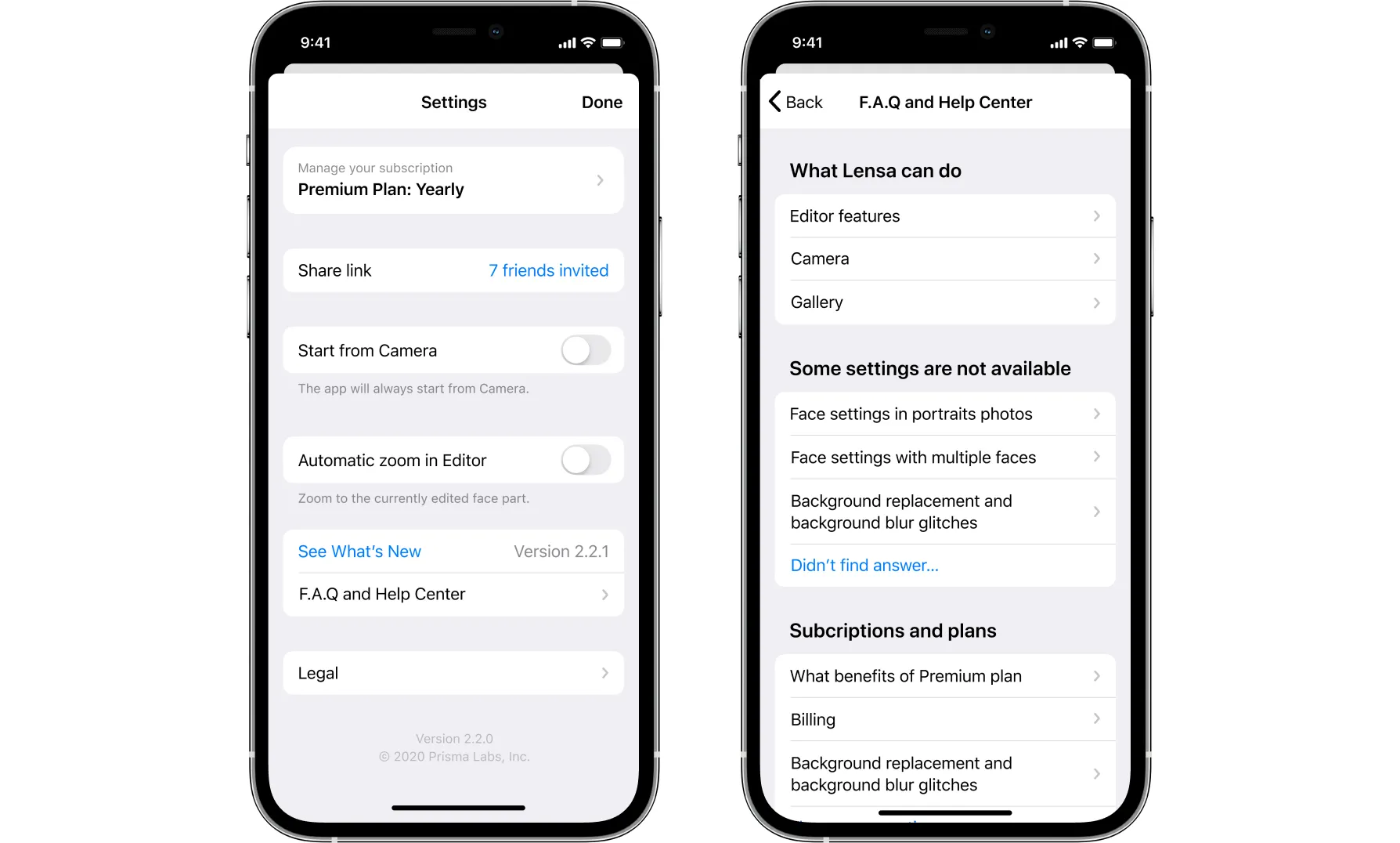
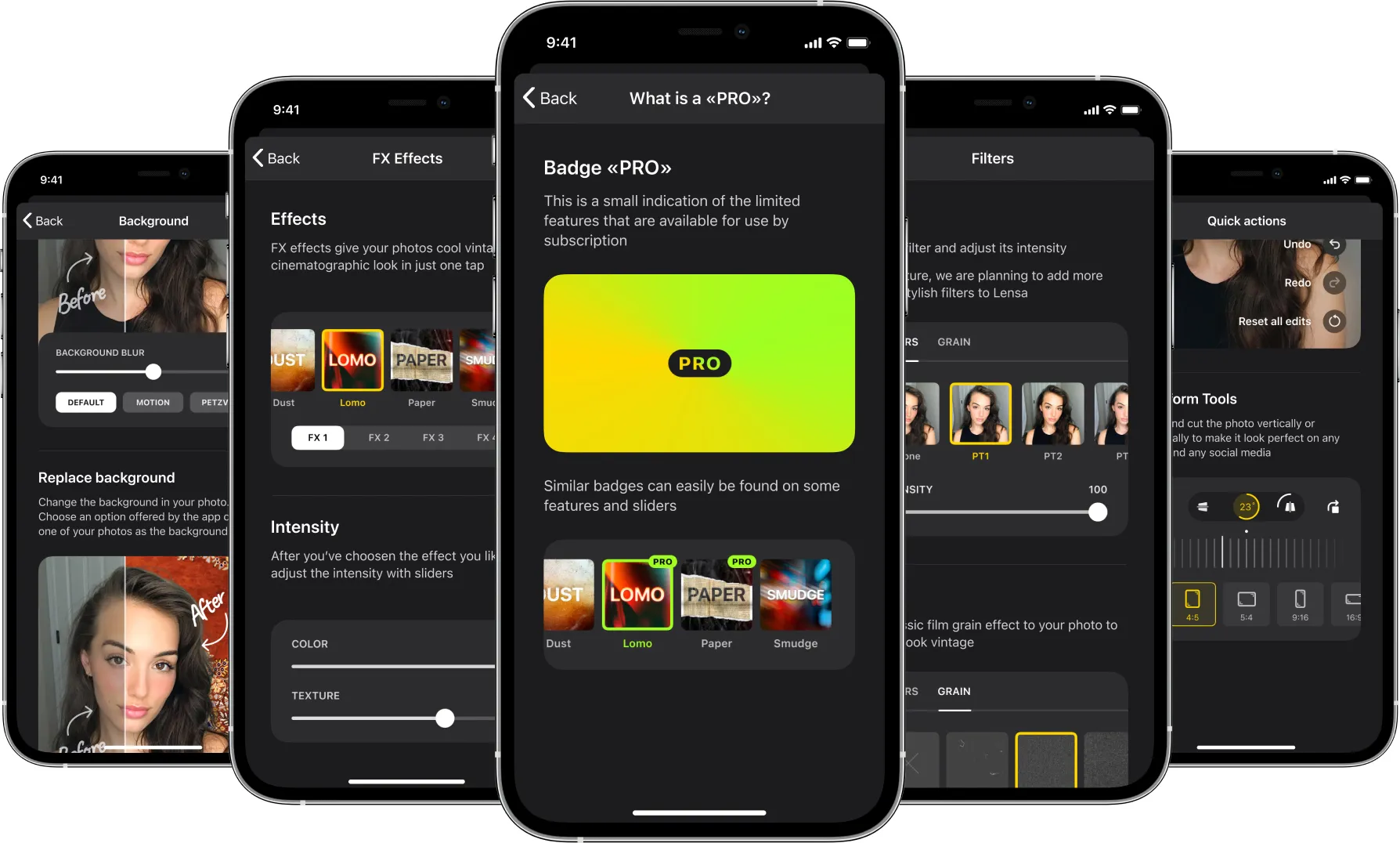
В Lensa довольно простой интерфейс редактора, в котором тяжело потеряться из-за привычных поведенческих паттернов схожих приложений. Исследуя приложение в реальном времени, пробуя те или иные функции, освоить ее будет легко.

Однако, не все так просто. Задача появилась из-за двух факторов.
Во-первых, нагрузка на саппорт превышала допустимые возможности. Во-вторых, существовал ряд вопросов, которые невозможно было рассказать привычным взаимодействием, поэтому реализация FA.Q. оказалась изящным решением.
Итоговая цель состояла в снижении количества шаблонных обращений в поддержку путем разработки раздела в настройках, где юзер смог бы найти ответы на самые топовые вопросы: Как обрабатывать фото; Почему что-то не работает; Не хватает функций; Работа с подпиской.

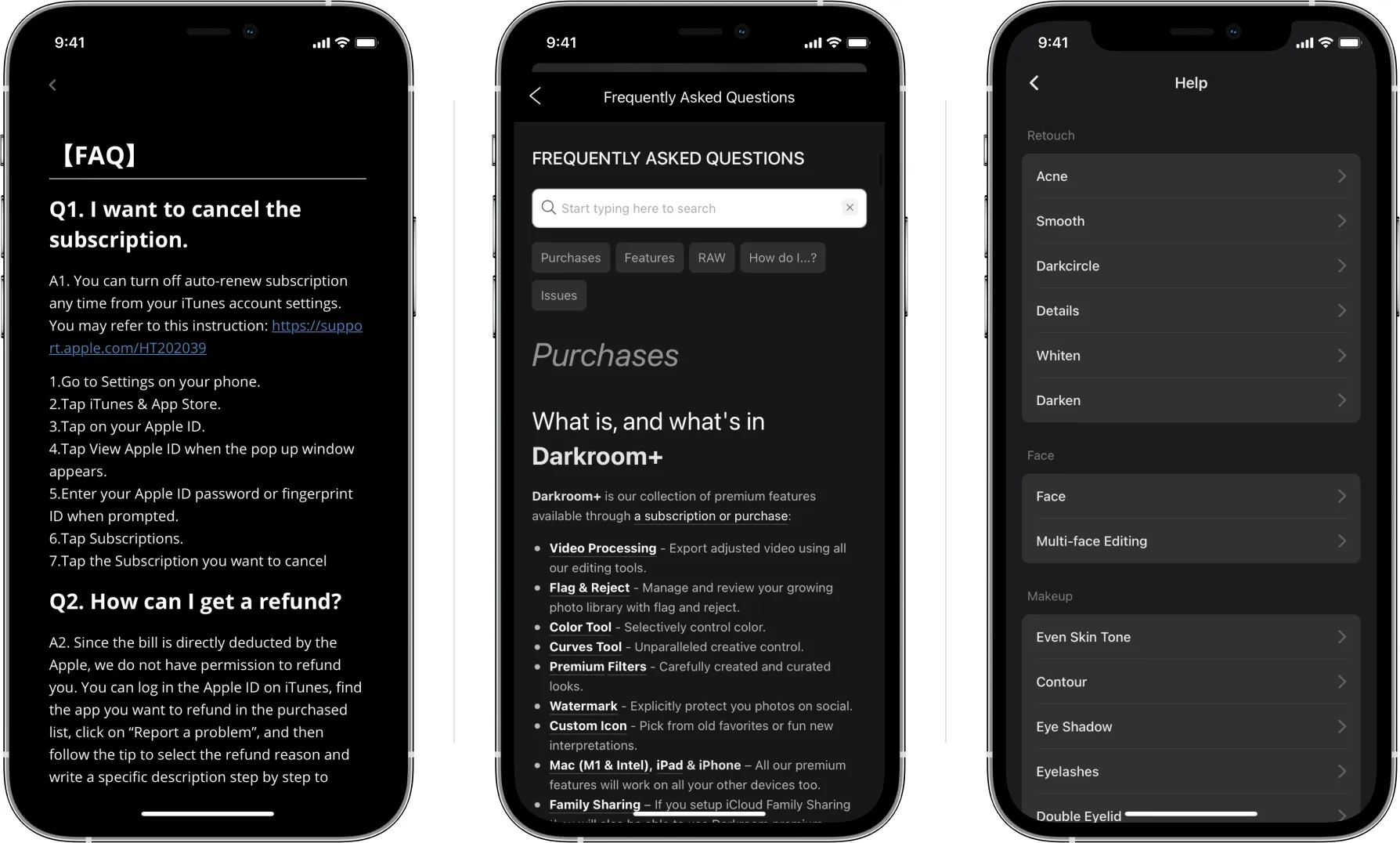
Все требования формировались на основе исследований F.A.Q. других приложений: В одних поддержка делилась на секции (чат, отзывы и вопросы/ответы); В других использовались статьи (what's new и гайды с поиском по темам).

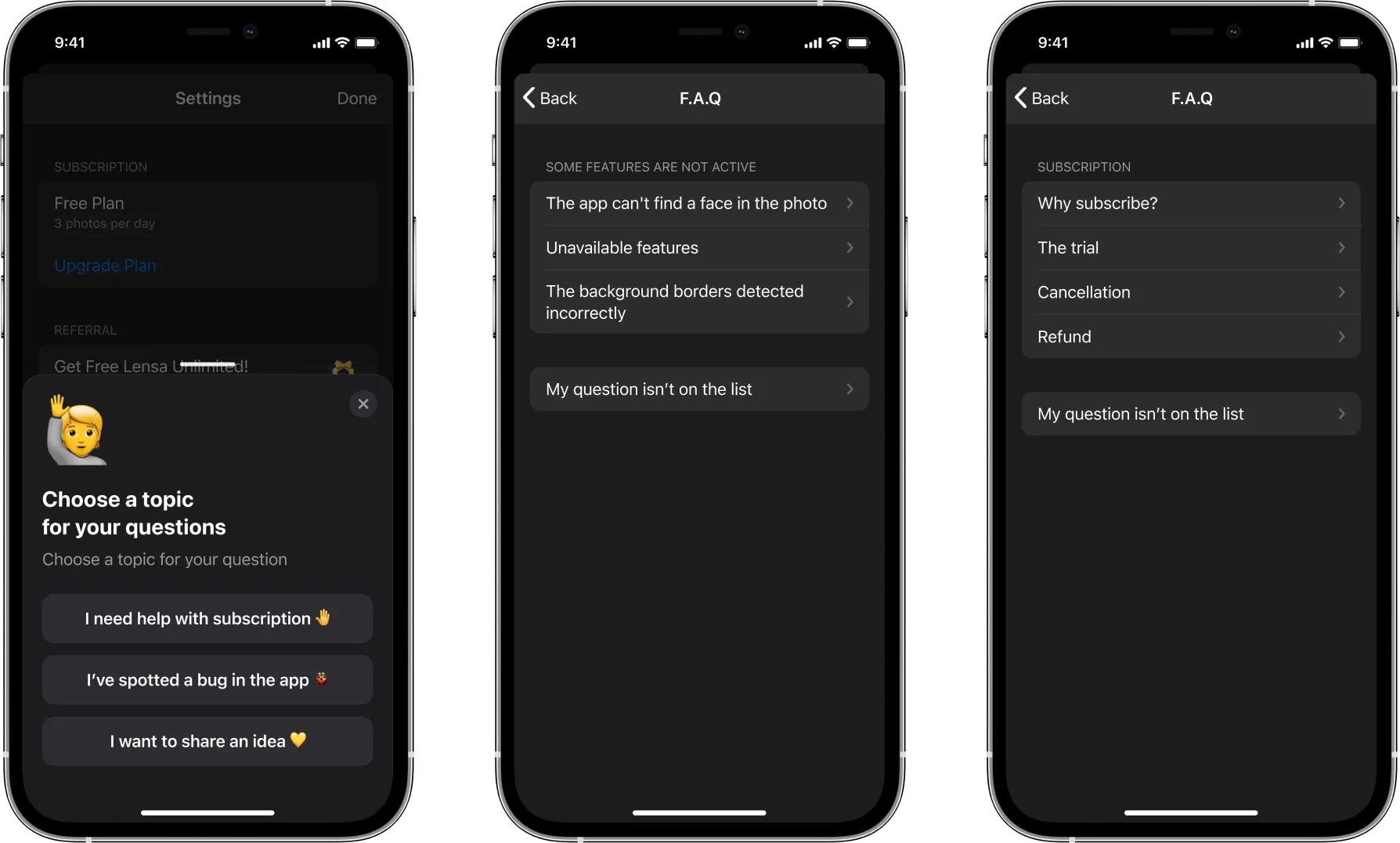
Нам же хотелось что-то, что: Доступно в минимальное количество действий; Изложено в простой и понятной форме; Представлено в виде крупных блоков с темами, списком вопросов и ответов на них; Содержит эмоджи в качестве метрики оценки; Доведет пользователя до саппорта, если ответ не был найден; Может осуществлять постоянную поддержку и поддерживать актуальность вне зависимости от релиза.
К моменту обсуждений для F.A.Q. уже был готов весь копирайт, поэтому основные дискуссии велись на тему реализации: загружать все ассеты на сервер или хранить в скачиваемой сборке, а также способов визуализации: одностраничной простыней с поиском или аккордеоном на каждый вопрос.

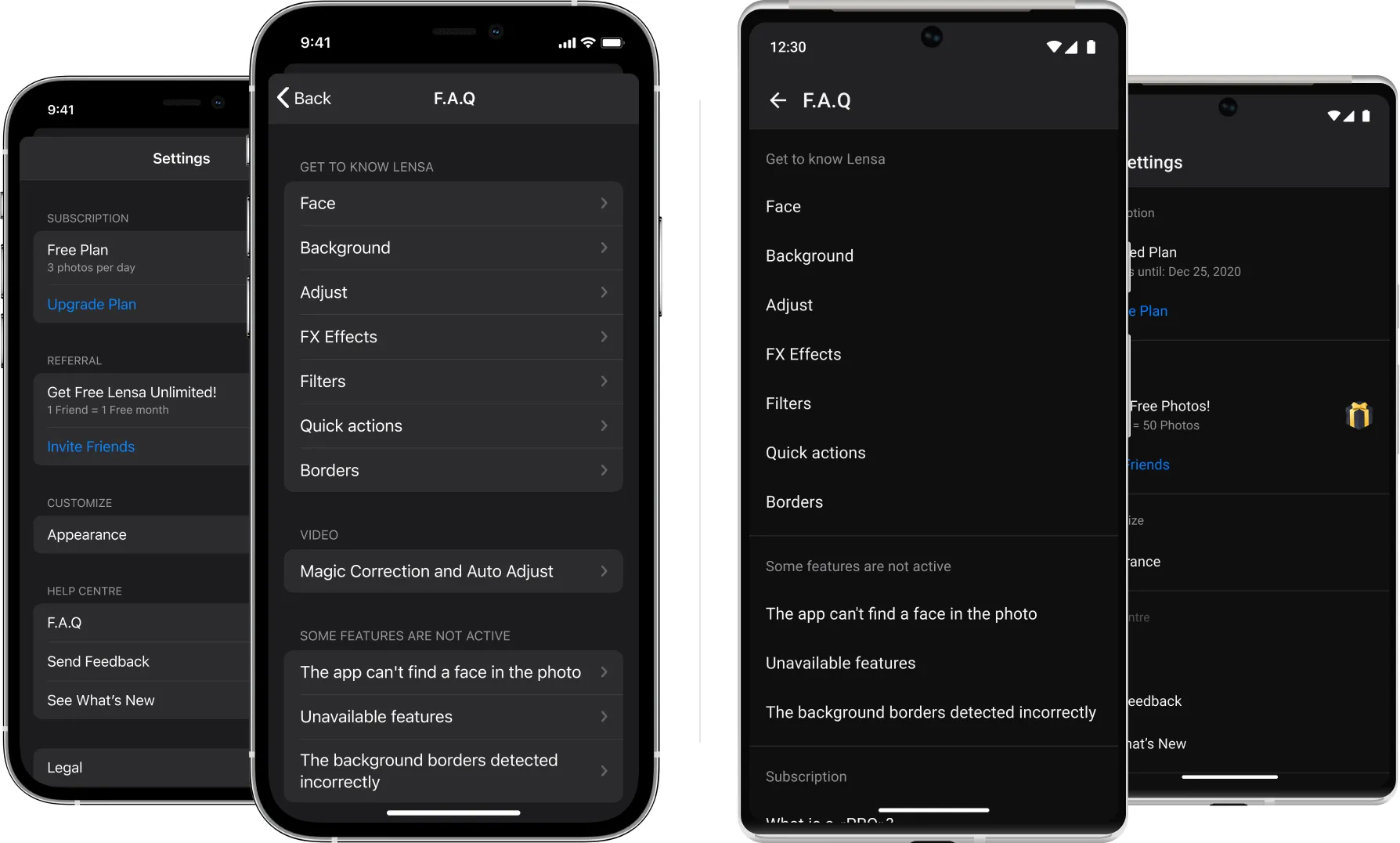
В то время как плюсы хранить все в сборке перевешивали минусы, визуализация металась от одного к другому до тех пор, пока не было решено использовать постраничную навигацию через сгруппированные таблицы на iOS и списки на Android, повторяющие нативные настройки, из которых и должен был осуществляться доступ к вопросам.

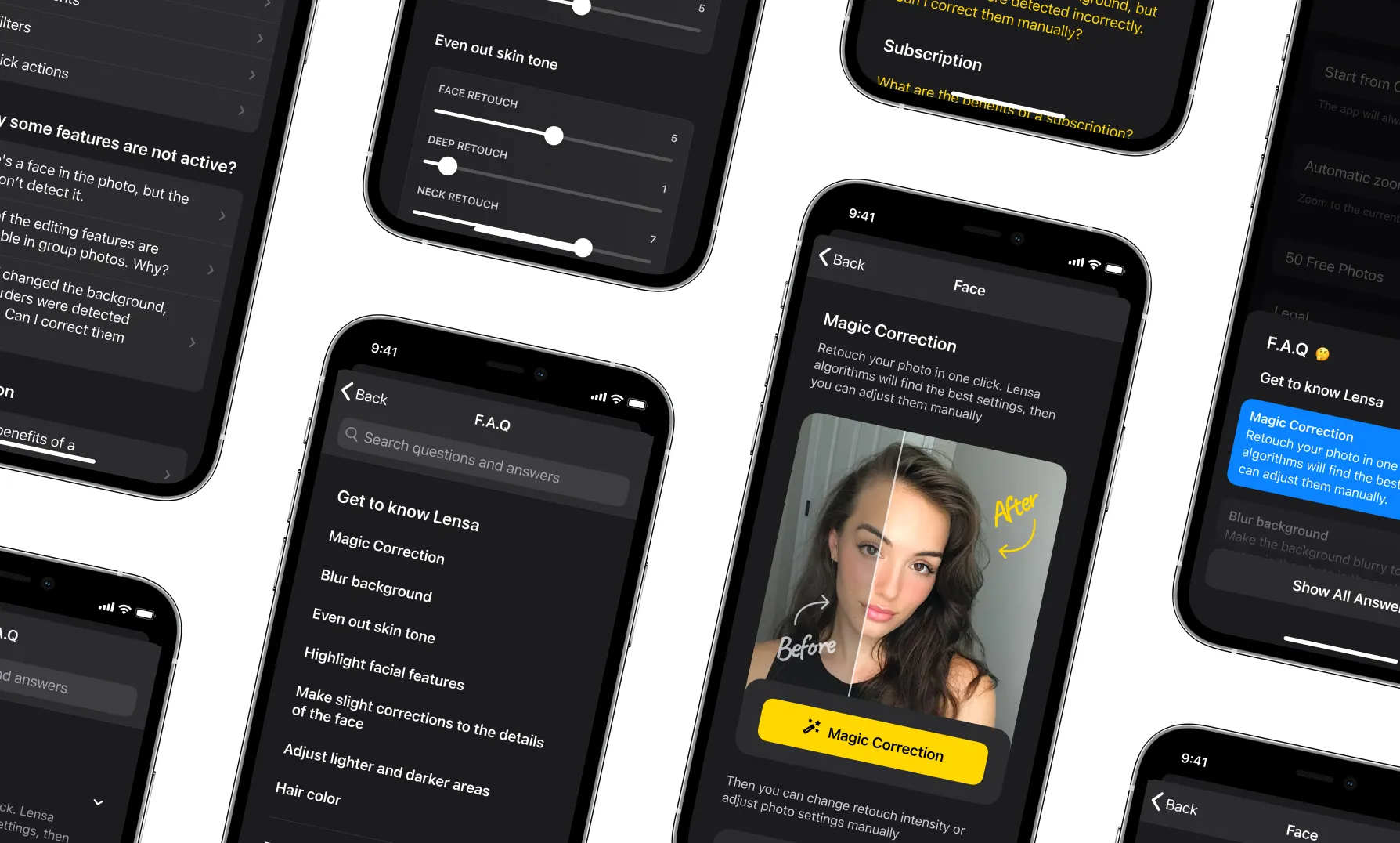
Раздел получился насыщенным: 5 тем, наглядно поясняющих все возможности приложения, 17 вопросов, более 30 ответов и изображений доступных в пару действий.

За время технической реализации, F.A.Q. успел вырасти почти в 2 раза и обзавелся дополнительным функционалом под названием «Question Tree», который активируется при коммуникации с саппортом и помогает быстрее сориентироваться в темах F.A.Q.
В будущем планируется расширить функционал экспериментами для улучшения пользовательского опыта и работы с коммерческими предложениями.

После релиза F.A.Q. техподдержке стало значительно легче обрабатывать обращения по Lensa. Цифры это наглядно показывают, обращений по: Subscription стало меньше в 2 раза, с ~330 до ~130 тикетов в месяц; Face Detection меньше в 4 раза, с ~40 до ~10 тикетов в месяц.
Также стало известно, что в период с марта по май ~5.000 уникальных пользователей нажимали хотя бы на один из вопросов F.A.Q. (это примерно 2% от всех активных новых пользователей), в то время как суммарное количество посещений всех тем и вопросов уже превышает 3.000.000 запросов.
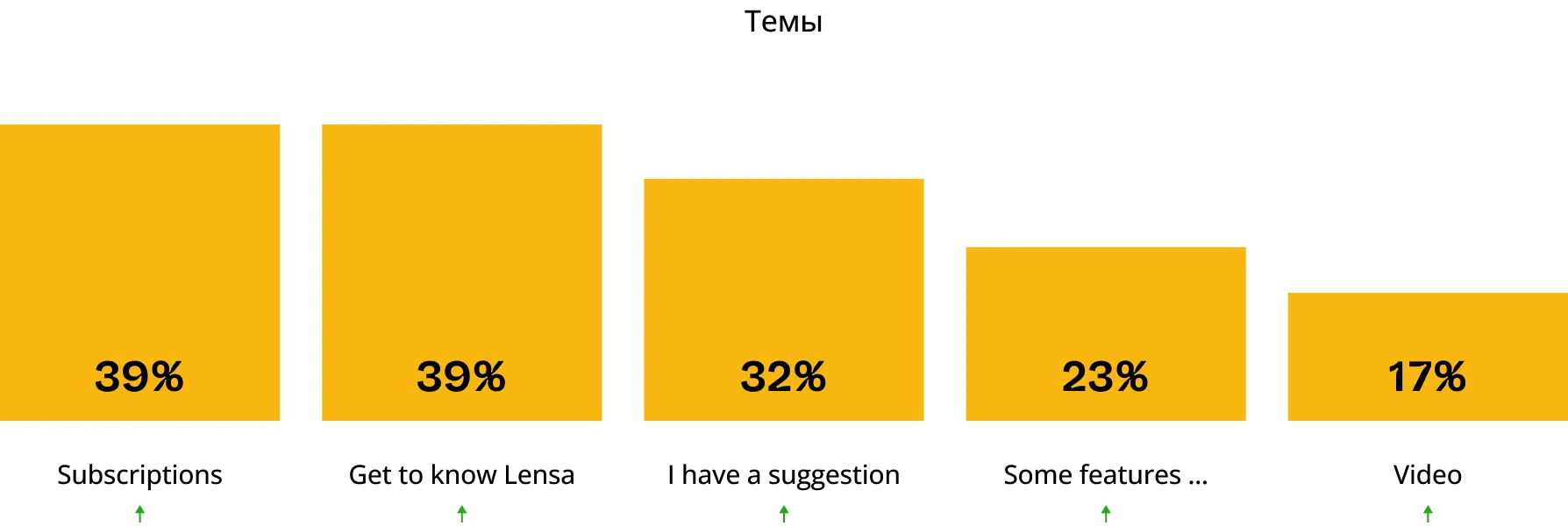
Самые часто читаемые темы: Subscription — 39%; Get to know Lensa — 39%; I have a suggestion — 32%; Some features are not active — 23%; Video — 17%.

Внутри темы «Subscription» самыми популярными вопросами являются: Cancellation (58% тех, кто взаимодействовал с блоками подписок); The Trial (51% от тех, кто взаимодействовал с блоком подписок).
Примечательно, что из тех, кто изучил блок «Cancellation», 8% отменили подписку в течение дня (~100 из ~1200).

Вдобавок после релиза выросла средняя оценка приложения ARR с 3,44 до 3,55, хоть сама оценка приложения ANR все также 4,9.
Экраны и флоу, которые разработала наша команда, доступны в превью Figma или по этой ссылке. Эти экраны были разработаны до того, как команда дизайнеров перешла на Auto-Layouts, которые были добавлены в Figma в ноябре 2020.
В списке отражены те, кто оказывал поддержку и сотрудничество в процессе разработки материалов и статьи. Также в списке указаны все те, кто несет ответственность за содержание статьи.