
Неудачный эксперимент обновления онбординга.



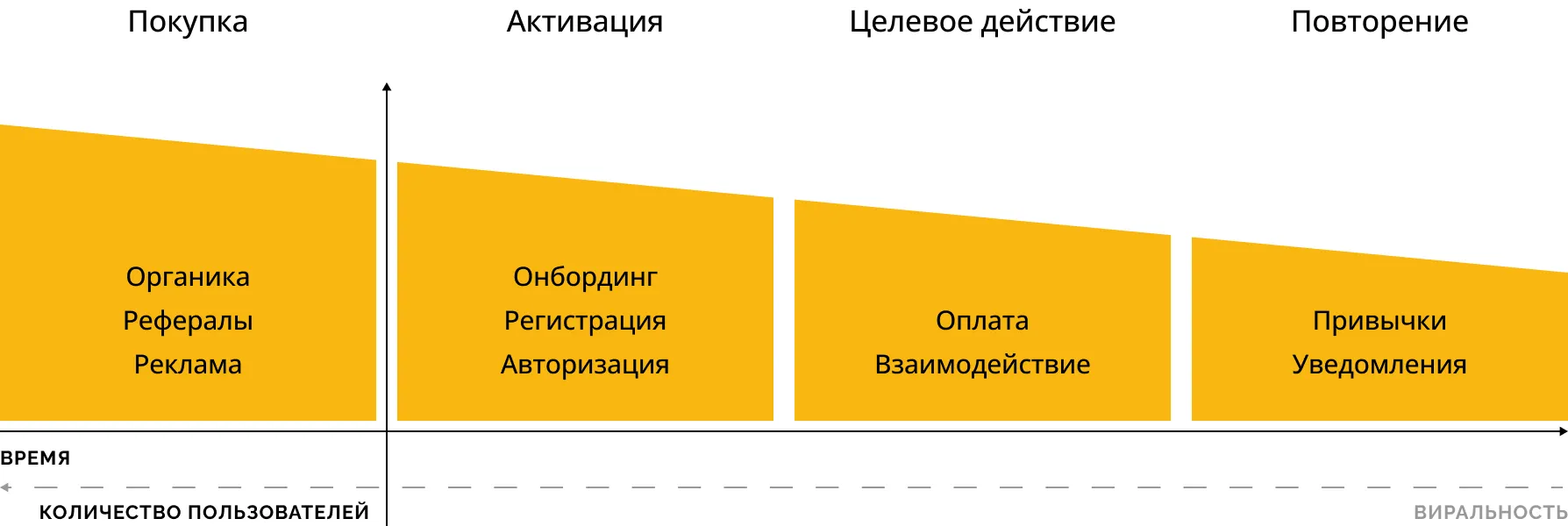
После установки приложения пользователь проходит определённый путь до оплаты. При решении задач пользователя и выявлении ценностей, есть большая вероятность в том, что он будет возвращаться в приложение и в итоге совершит оплату. Но как объяснить ценность продукта, если она не видна или малозаметна при первом взаимодействии? Через активацию, а точнее онбординг.

Успех онбординга (Он же First-Time User Experience, FTUE) определяется процентом пользователей, разобравшихся, как пользоваться приложением в первую сессию (Аудитория, которая взаимодействует с онбордингом составляет 100%).
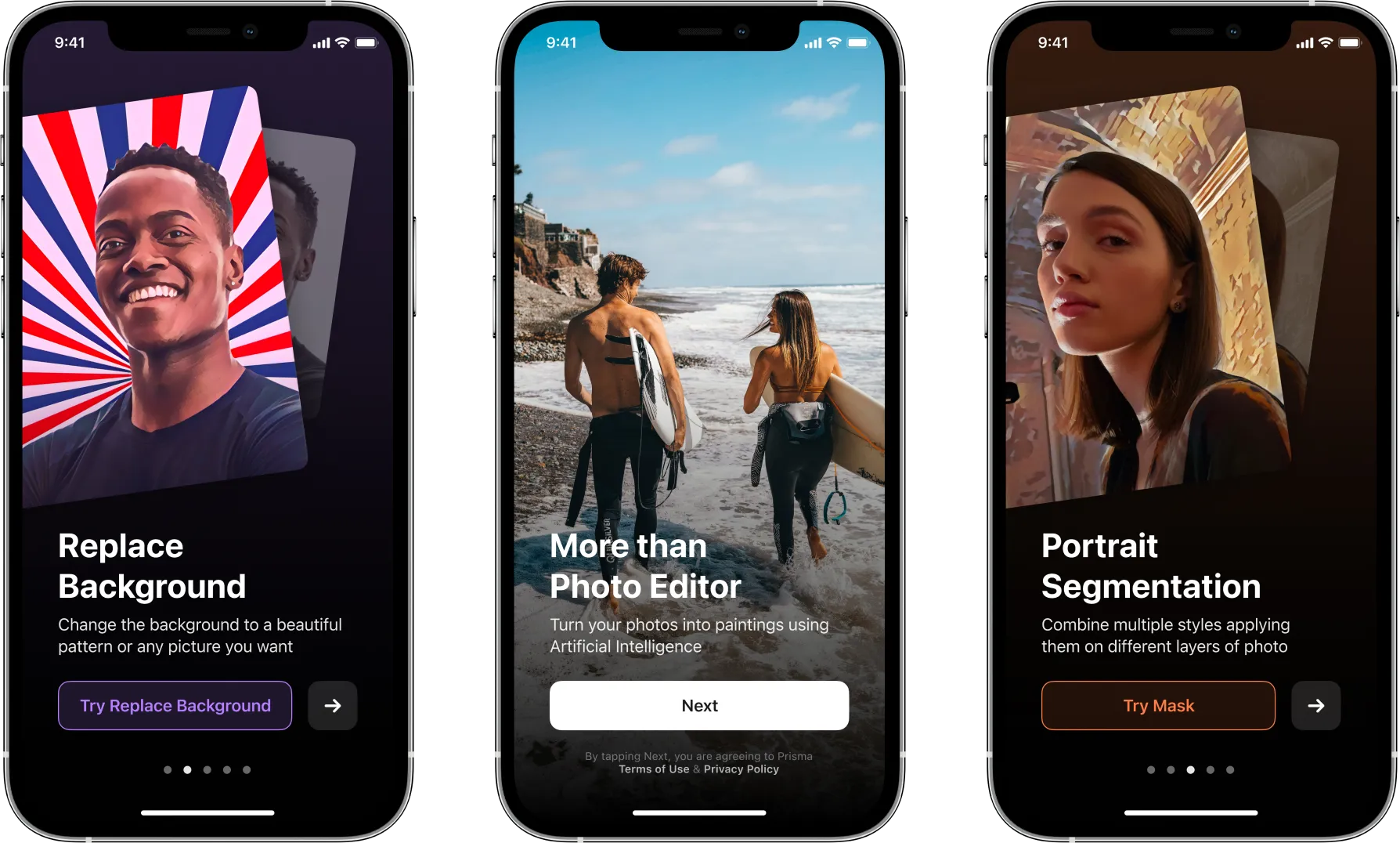
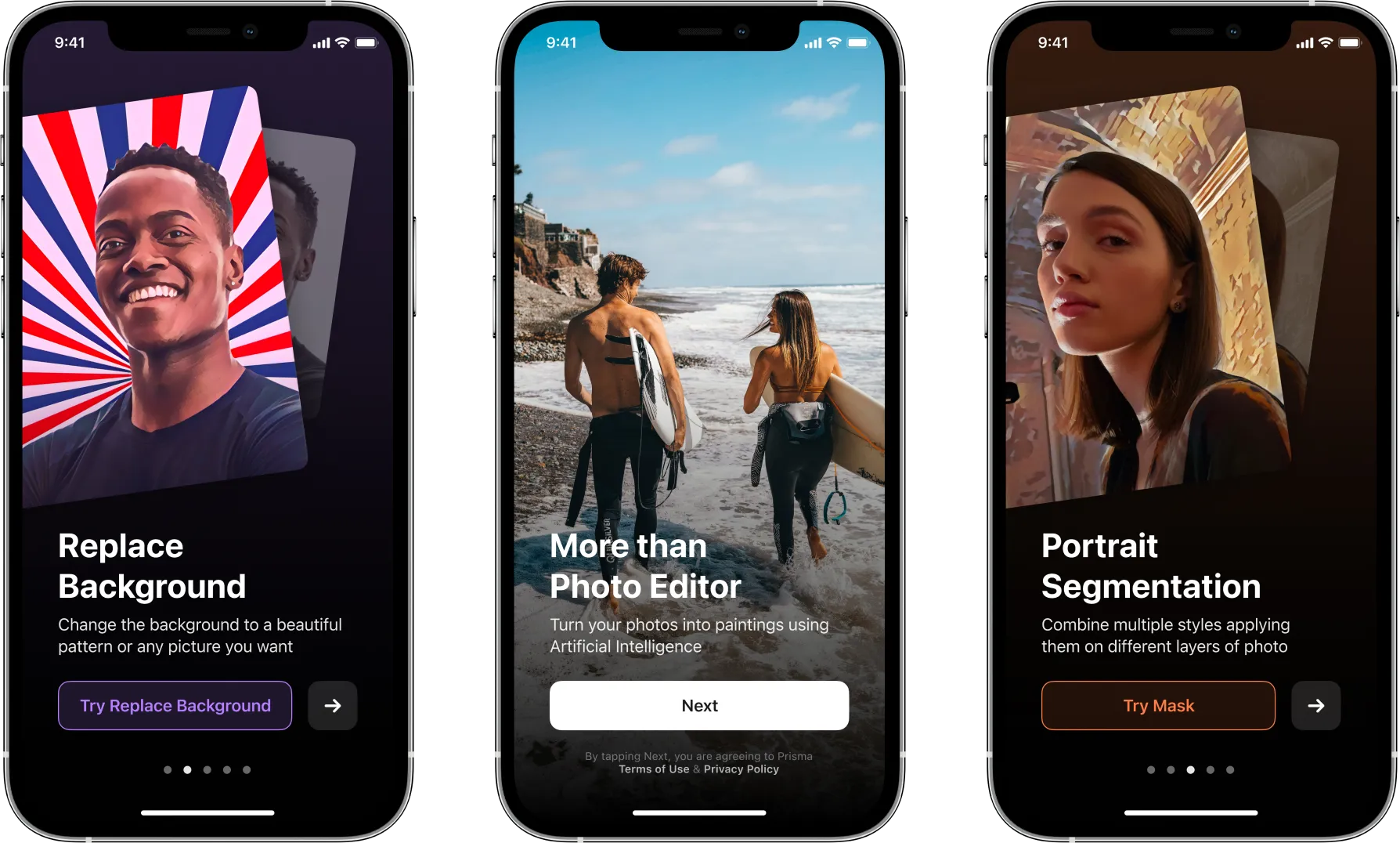
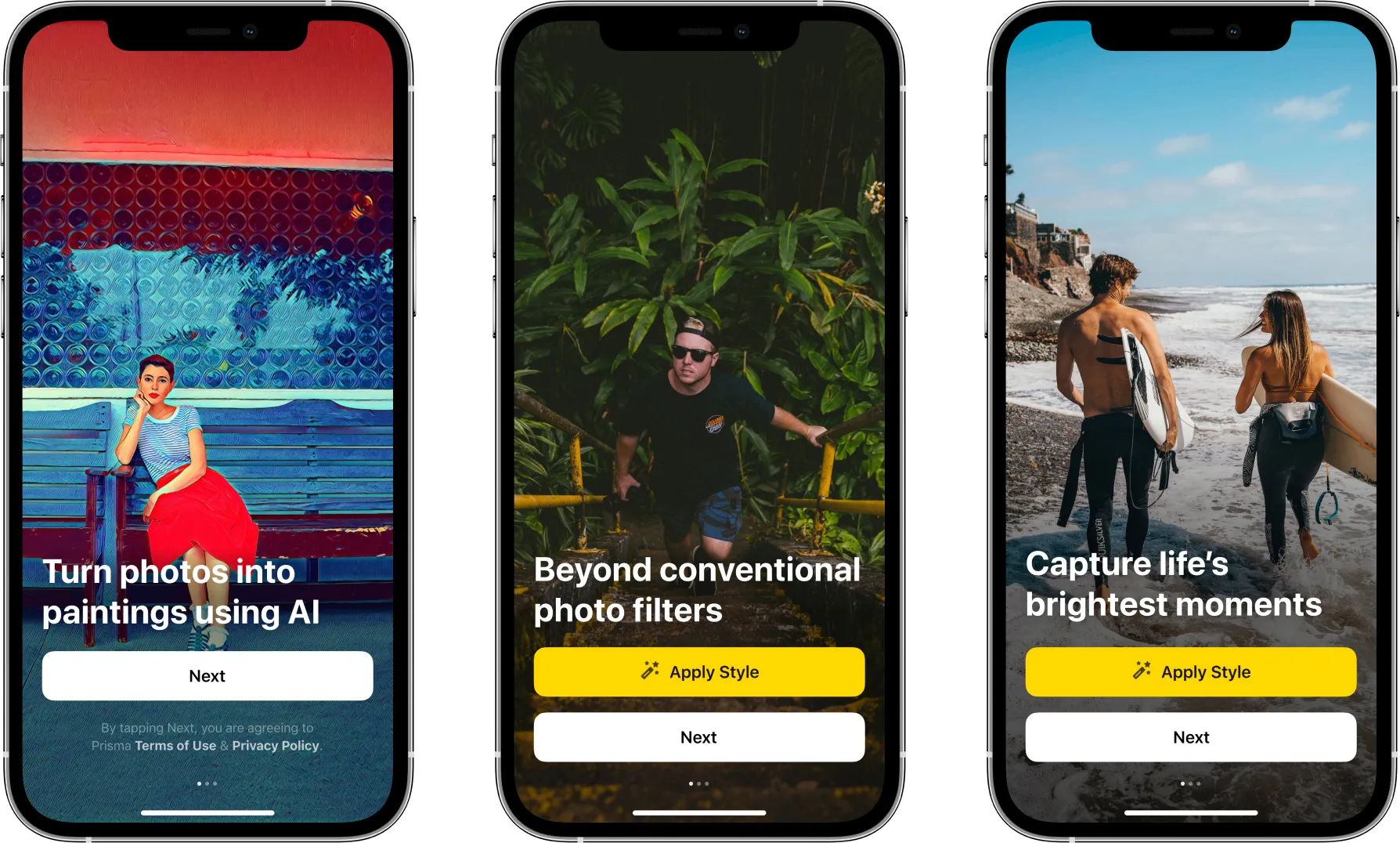
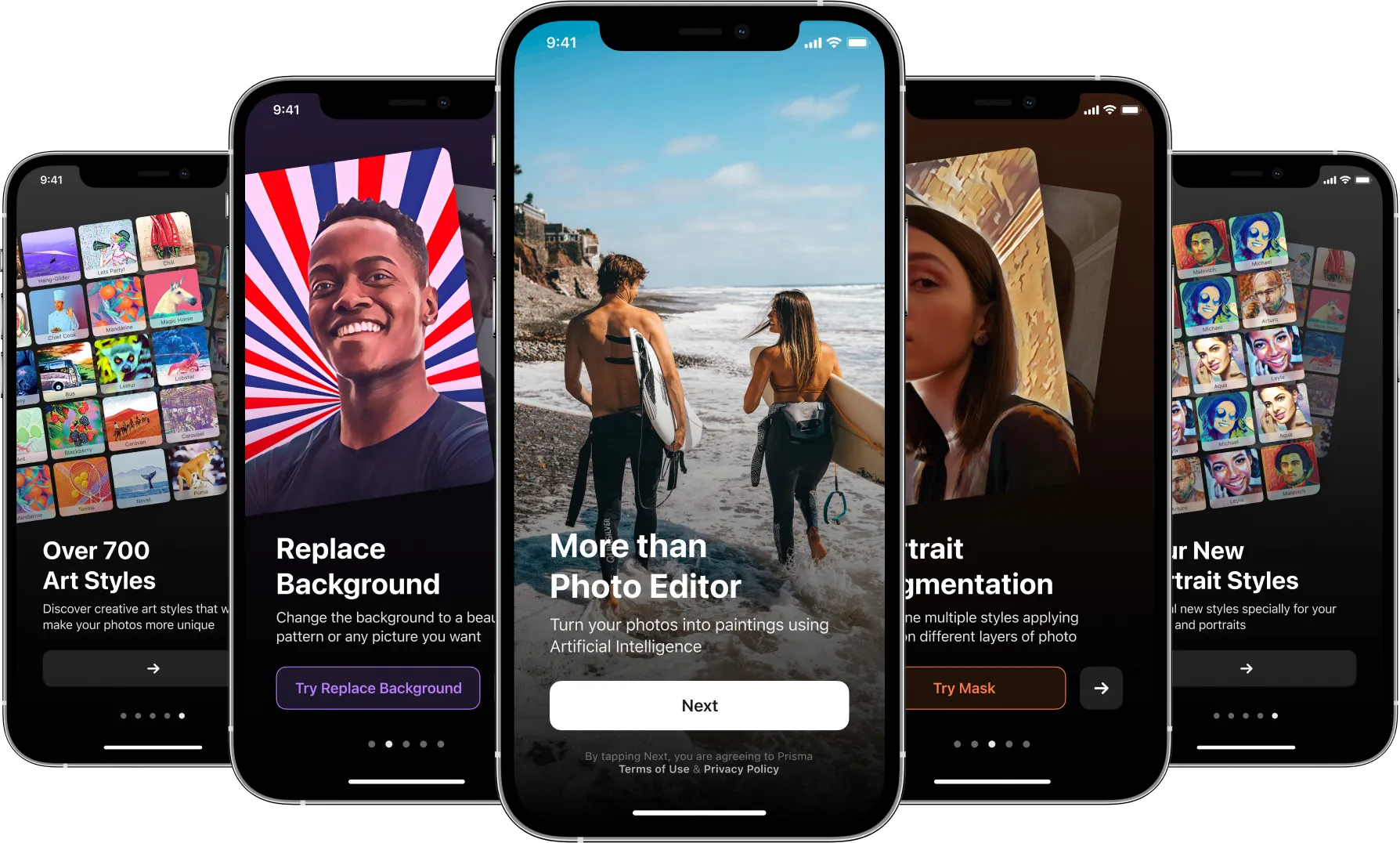
Поэтому, чтобы более полно рассказать о функционале приложения и мотивировать им воспользоваться мы прибегли к эксперименту с новым онбордингом в Prisma, в котором решили отображать не только стили, но и дополнительные функции приложения - рамки, замену фона, сегментацию, с отдельным акцентом на наличие уникальных портретных стилей.
Из текущих данных нам было известно, что с онбордингом Prisma чаще всего взаимодействуют на втором и третьем шаге 40,5% и 25,9% пользователей соответственно. Мы планировали продолжать отслеживать CR (Conversion Rate) в прохождение вплоть до оформления пробной подписки. Также нам было интересно влияние обновленной версии на взаимодействие с функционалом приложения, например увеличиваются ли сохранения фотографий с использованием инструментов.

Так мы собрали интерактивный прототип с визуализацией функций. Учитывая, что инструментарий приложения успел расшириться нам было крайне важно про все это рассказать простым и понятным языком.
Наша основная гипотеза заключалась в том, что пользователь будет более заинтересован в прохождении шагов, лоялен к принятию решения о покупке, а также мотивирован к использованию настроек фотографии для лучшего результата, если он без особых сложностей сможет попробовать инструменты приложения прямо на этапах онбординга.
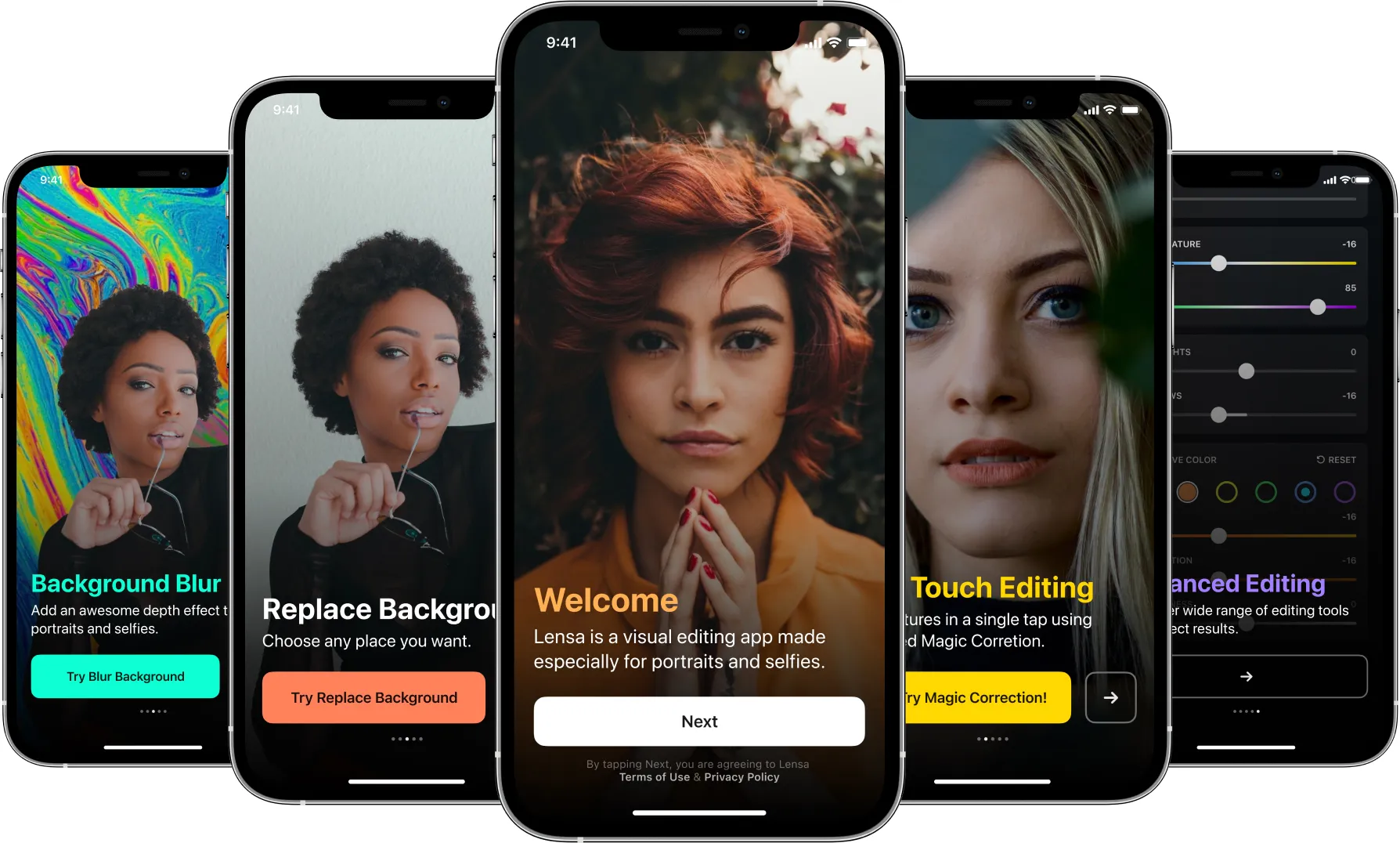
К гипотезе изначально пришли из-за: Удачного эксперимента с онбордингом в Lensa; Хороших показателей по использованию новых портретных стилей (И нам захотелось рассказать о них всем, кто их еще не попробовал); Опасений драматического эффекта с закупкой трафика.

Для более подходящего просмотра изменений на фото, были выбраны карточки, сменяющие друг друга активными действиями в процессе прохождения сценария, чтобы не было статично и скучно. И хоть онбординг был пересобран с нуля, он все же повторял классический опыт взаимодействия, из-за чего негативные последствия от обновления, вроде потерянности и недопонимания, мы вполне могли бы исключить.
Помимо рассказа об инструментах визуально, был также промодерирован копирайтинг и добавлены описания, раскрывающие особенности продукта для новых пользователей, но в умеренных количествах. Как нам было известно из предыдущих экспериментов – из нашей аудитории почти никто не читал длинные тексты, а если и читали, то по итогу не запоминали информацию, которую мы хотели до нее донести.

Эксперимент мы запустили на 50% аудитории в виде A/B теста, который проводился 3 недели и затронул порядка 600к пользователей. Ожидаемые результаты не оправдались, но, чтобы понять, что конкретно пошло не так, следует обратиться к цифрам.
Мы заметили сильный подъем в пропуске онбординга со второго и третьего шага в 1.39 раз с 56% до 78% и в 1.09 раза с 83% до 91% соответственно. Скорее всего на это повлияло информирование пользователей о шагах точками в низу экрана. Многие клиенты не хотят вникать в подробности, а наоборот имеют желание начать поскорее работу с приложением, поэтому это абсолютно нормальное поведение.
Подобный пропуск шагов привел также к снижению CR в оформление пробной подписки в 2.62 раза с 13.1% до 5%, ведь пользователи не могли оценить стоит ли им подписываться на приложение, с которым они еще даже не знакомы.

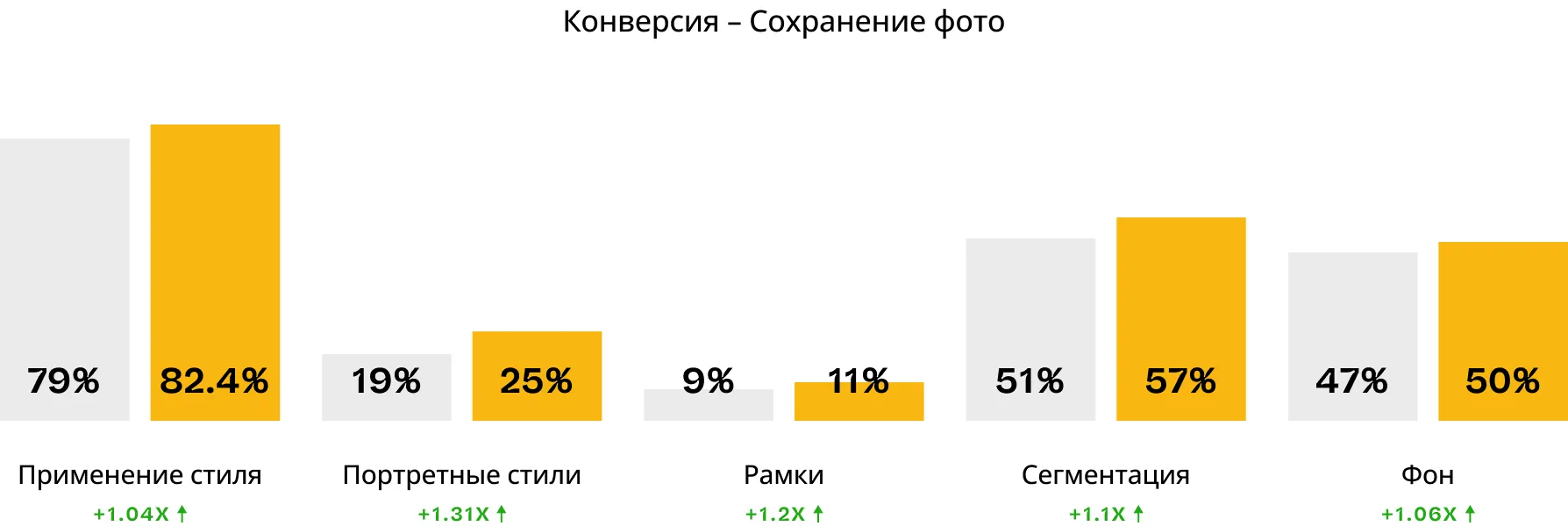
Но были и хорошие результаты, связанные с аудиторией прошедшей онбординг полностью. Так пользователи, которые просмотрели как применяются функции в редакторе, чаще сохраняли фотографии с применением инструментов и впоследствии положительно влияли на RR (Retention Rate). При сравнении общих данных и данных этой группы можно заметить увеличение следующих метрик: Применение стиля к фотографии в 1.04 раз с 79% до 82.4%; Использование портретных стилей в 1.31 раз с 19% до 25%; Использование рамок в 1.2 раз с 9% до 11%; Использование сегментации в 1.1 раз с 51% до 57%; Смена фона в 1.06 раз с 47% до 50%.

Эксперимент оказался неудачным, потому что мы теряли большую часть клиентов, которые пропускали обучение. Это обновление негативно влияло и на бизнес метрики, и на метрики продукта, но мы не могли заставить клиентов остановиться, или убрать кнопку «Пропустить», ведь основная цель продуктового дизайна в Prisma Labs была в дружелюбности и отзывчивости продуктов.
Поэтому мы решили запустить следом второй эксперимент, который давно лежал на полке и требовал лишь небольших доработок. Его долгое время не хотели брать в работу из-за большого бэклога на тестирование, но в тот момент все сложилось идеально.
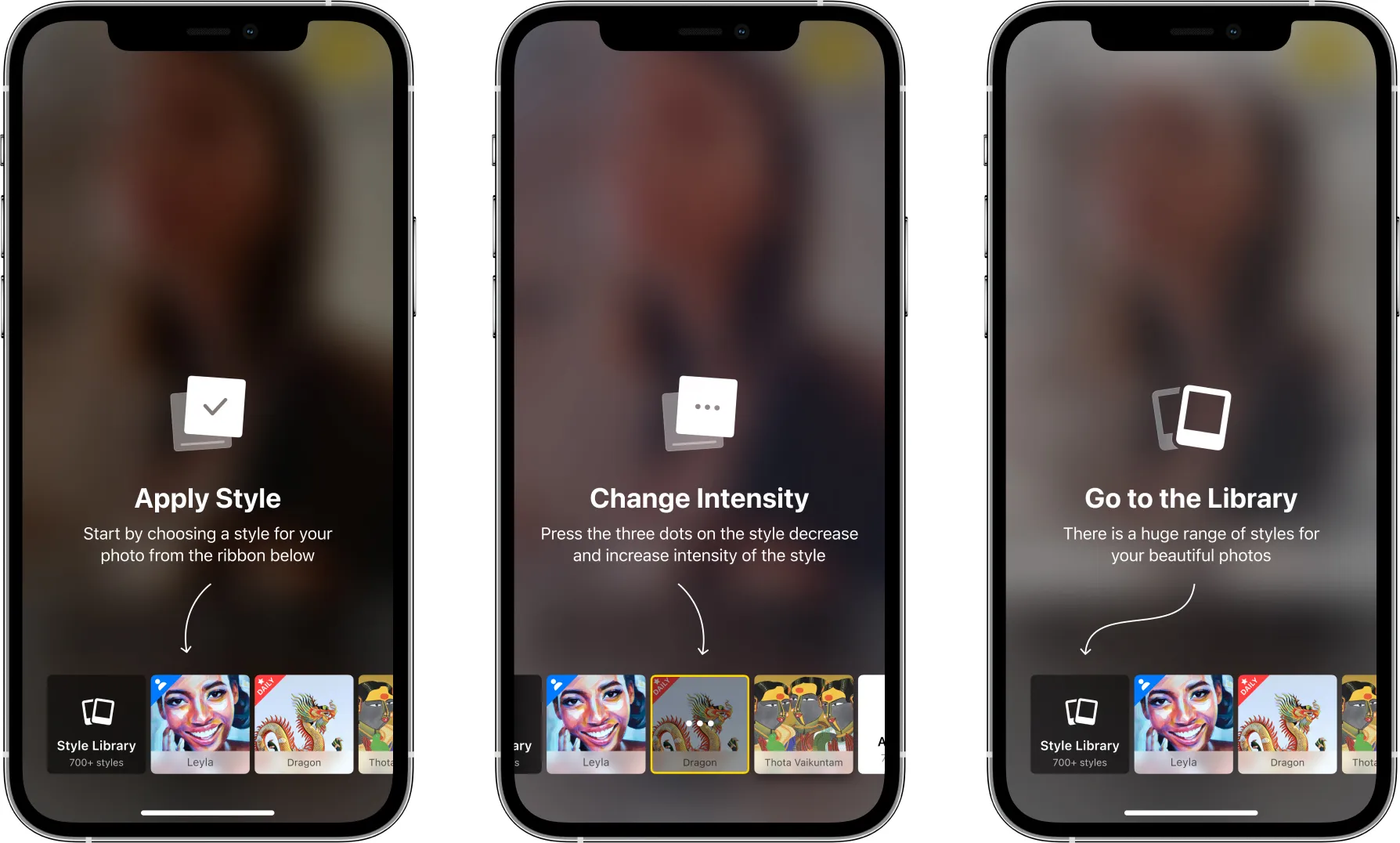
Эксперимент представлял из себя удаление внешнего онбординга, который пропускает большая часть пользователей, и интеграцию внутреннего онбординга, который погружал клиента в функционал приложения руками самого клиента. Человеку свойственно запоминать что-то на практике, поэтому гипотеза состояла из нескольких этапов: Пользователь попадает в приложение без навязанного инструктажа и продажи подписки; Пользователь выбирает фотографию, которую хочет отредактировать; Пользователь попадает в редактор, где мы помогаем ему разнообразить фото различными функциями; Пользователь запоминает что и где находится путем нажатия на инструменты и их применения; Пользователь сохраняет результат, делится им с друзьями и начинает круг заново, но уже без наших подсказок, потому что он во всем уже разобрался; Эксперименты с фотографиями вызывают у пользователя положительные эмоции и доходя до определенных ограничений в приложении он оформляет пробный период или покупает полноценную подписку.

Флоу фото инструктажа был переработан под текущую версию продукта и запущен на 4 недели A/B тестом на 50% аудитории. Метрики решили отслеживать те же самые, ведь по прогнозам именно они и должны были существенно вырасти.
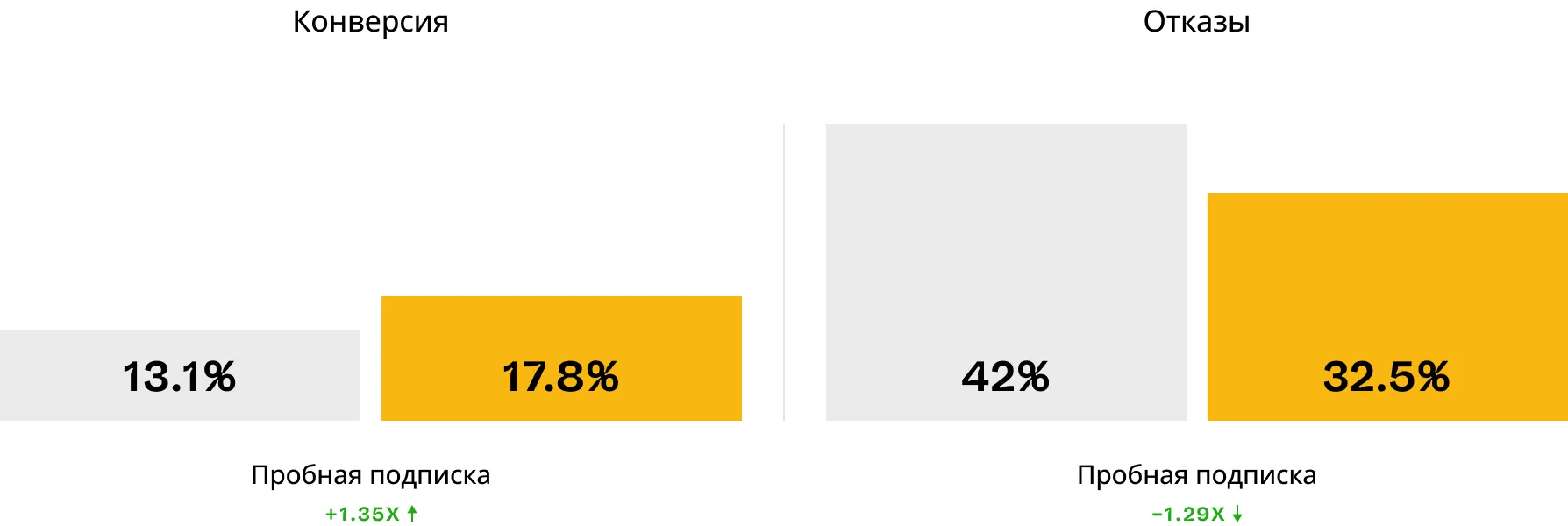
В этой версии онбординг не предусматривал пропуск шага и оформление пробной подписки, поэтому отслеживать эти метрики не имело никакого смысла. Но оформление пробной подписки увеличилось в 1.35 раза с 13.1% до 17.8%, а количество отказов после пробного периода уменьшилось в 1.29 раза с 42% до 32.5%.

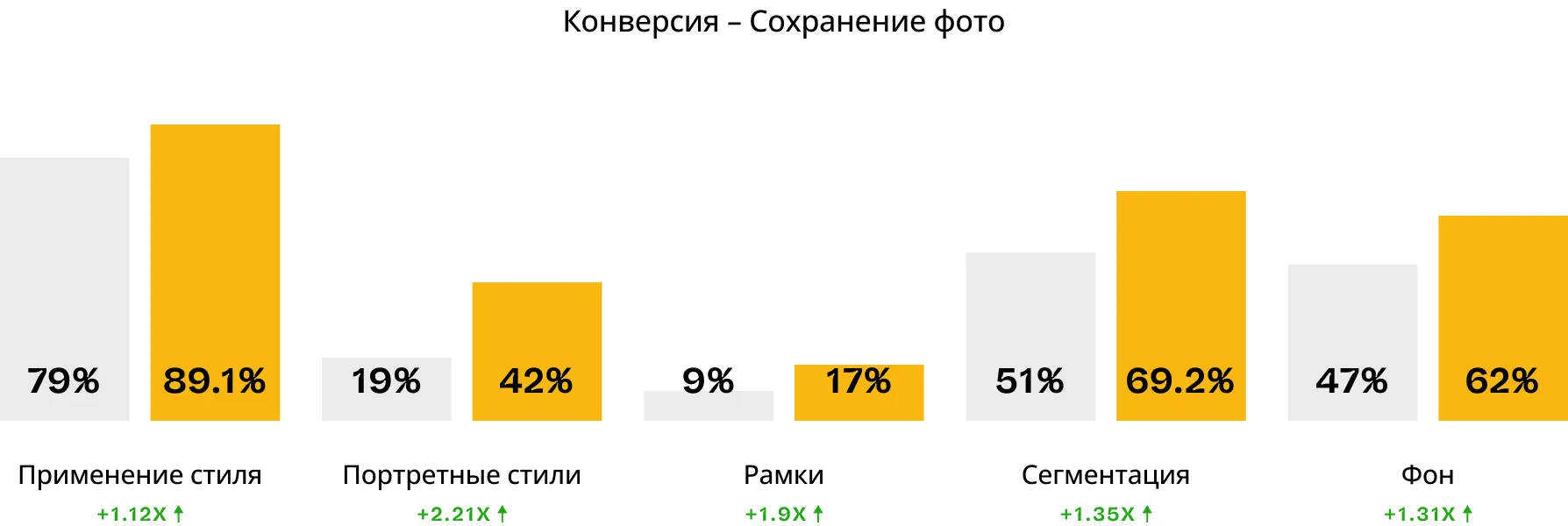
Увеличилась не только конверсия в подписку, но и в использование инструментов: Применение стиля к фотографии в 1.12 раз с 79% до 89.1%; Использование портретных стилей в 2.21 раз с 19% до 42%; Использование рамок в 1.9 раз с 9% до 17%; Использование сегментации в 1.35 раза с 51% до 69.2%; Смена фона в 1.31 раза с 47% до 62%.

По итогу нам получилось не только повысить показатели, но и доказать, что подойти к решению задачи можно с разных сторон. Как себя покажет это решение при увеличении функционала в продукте мы сможем узнать только в будущем.
Экраны и флоу, которые разработала наша команда, доступны в превью Figma или по этой ссылке. Эти экраны были разработаны до того, как команда дизайнеров перешла на Auto-Layouts, которые были добавлены в Figma в ноябре 2020.
В списке отражены те, кто оказывал поддержку и сотрудничество в процессе разработки материалов и статьи. Также в списке указаны все те, кто несет ответственность за содержание статьи.